One project I’m working on now involves showing a “preview” of a user’s selected options in a window on a web page.
The options involve font selection, styles (bold, italic, etc), color, and even mirroring (reversing the text as if it was going on the inside glass of a window).
Most of that would be relatively easy in javascript and CSS, except for the font.
How the heck can you display fonts to a user that doesn’t actually have those fonts installed on their machine?
Well, there’s likely a number of different possibilities, but Flash represents one of the cleaner (if not mind-bogglingly complicated) approaches to the problem.
There are a number of articles on the web concerning embedded fonts in flash, so I’ll try not to rehash that here. But there are a few gotchas that proved very difficult to hunt down, with virtually no mention of them on the web that I could find.
The Setup
First, I’m using Flash CS4 and ActionScript 2.0.
Create two files in Flash. I called one Test2.fla and the other Fonts.fla.
The Fonts.fla will be our external Fonts Resource file. Why external? Why a separate file? Well, technically, once you’ve gotten your fonts together, it’d be nice to not have to continue to have them installed on your machine. Separating the fonts from the flash files that will use them allows you to build the font resource SWF file once, remove all those fonts, and then still be able to work on your actual Flash file (the one with your actual movie/code in it).
Note the properties for my actual movie fla file:
Its basically the same settings for the Fonts.fla file, although, technically you could set it as ActionScript 3.0, I suppose. There’s no script necessary for the Fonts.fla file.
Setting Up The Fonts.FLA file
Switch to the Fonts.FLA file and show the Library. Press Ctrl-L to show it if it’s not already showing.
Then, Right Click in the empty space and choose New Font:
You’ll get the Font Symbol editor window. This is where the magic happens (or doesn’t, if you get it wrong).
There’s a lot going on here, so, starting at the top.
- The NAME field must NOT be left as just the name of the font, no matter how tempting that may be. I suffixed the normal version of every font I embedded with “Normal”, but it doesn’t really matter. Just make sure it’s NOT the actual name of the font.
- The Font field just allows you to pick the font. This means the font you want to embed MUST be actually installed on the machine. A pain, but that’s what ya gotta do.
- The Style box will only be enabled when the font you’ve chosen actually has a specific style (Bold, Italic or Bold Italic) defined within the font itself. Most fonts don’t, so this box will likely be disabled. If it IS enabled, choose whichever style you need to embed.
- The Faux Bold and Faux Italic checkboxes are enabled when the font doesn’t already define a Bold or Italic style. if you want bold or italic, check the appropriate box. HUGE NOTE: These boxes are ANDed, which means if you check both, you get a faux BOLD/ITALIC font. You do NOT get a bold version of the font and an italic version. This is very important and I’ll get to why in a bit.
- You’ll need to check the “Export for ActionScript”, and when you do so, the Identifier field will enable (for ActionScript 2.0 at any rate). Be sure that the name entered here IS NOT the actual font name. It needs to be something different. I usually make it the same as the NAME field above.
- And finally, check the Export for Runtime sharing. Since this is going to be an external font resource swf file, we need to export the font so other SWF files can reference it.
I didn’t mention the SIZE file. I’ve put 30 there, but, from what I can tell, you should be able to put just about anything you want. The process of embedding the fonts actually converts the glyph vector outlines into a Flash friendly format, but they’re still vectors, so they can essentially be scaled to any size.
That said, often at small sizes there are hints embedded in the font for particular sizes that might not make it into the embedded font vectors. I’m no font expert though, so I can’t be sure of this.
Fonts, Fonts
What if you need more than one font? What if you need the Bold version of a font? What if, heaven forbid, you need the normal, bold, italic and bold italic versions of the font?
First off, even though it may alarm the Flash purists out there, there are occasions when such things are necessary. The downside, however, is that your fonts.swf file could get rather large quickly. The reason is that you’re actually embedding all the font glyphs into the file. But it’s worse than that.
Flash, treats every style of a font as a completely separate font. So, if you want normal and bold, well, that’s two fonts. Normal, Bold and Italic? That’s three complete sets of glyphs. Normal, bold, italic and bold italic? That’s 4 complete sets of glyphs for that font.
Needless to say, the swf file can get large fast. Something to be aware of at any rate.
So, let’s say you want to include the BOLD version of Tahoma.
Just repeat the above steps, but with Tahoma, the STYLE combobox is enabled (Tahoma has the Bold style predefined). Drop down the Style Combo and select Bold. Then, make sure the Name and Identifier fields are set to SOMETHING OTHER THAN “Tahoma”. I just used “TahomaBold” to keep things simple.
Now, repeat those steps for EVERY FONT and EVERY STYLE of font you want to embed. What’s worse, I looked for quite some time for any way to automate this process and failed. The only way to do it that I could find was completely manually. Yuck!
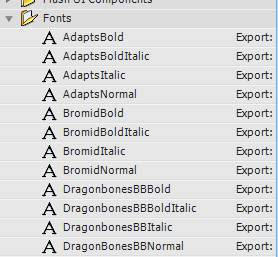
In the end though, you should have a library pane that looks like this (I’ve dragged all the fonts into the Fonts folder, but you don’t have to).
Again, the KEY TO THIS is that NONE of the font NAME fields or the IDENTIFIER fields can be the same as the actual font.
Flash is smart enough that when you ask for “Tahoma” with a style of Bold, it’ll match things up properly. But if any font is actually named “Tahoma” (i.e. in either of those two fields), Flash will only ever choose that particular named font/style, regardless of what you might ask for. Peculiar, yes, but that’s what it appears to be doing.