Here’s another obscure XAML error I hope no one else stumbles onto.
I have several VisualStates defined for a particular UserControl. One example is:
<VisualState x:Name="Waiting">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="pnlBeforeWakeup">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="0" />
</ObjectAnimationUsingKeyFrames>
Now, I’d entered that state by hand and it worked just fine in Visual Studio, compiles and runs (at least, on the phone emulator).
But, when I tried to fire up Expression Blend, the control would load initially, but when I tried to view the States tab, crash!
After a few false starts, I just removed all my VisualStates manually and recreated one via Expression Blend.
Presto! Anyone care to guess the “fault”?
<queue Jeopardy theme>
Ok, here’s the version that works fine in both VS and Blend.
<VisualState x:Name="Waiting">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="pnlBeforeWakeup">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
Notice that instead of Value=”0”, Blend seems to want a specific Value element, with a Visibility sub-element.
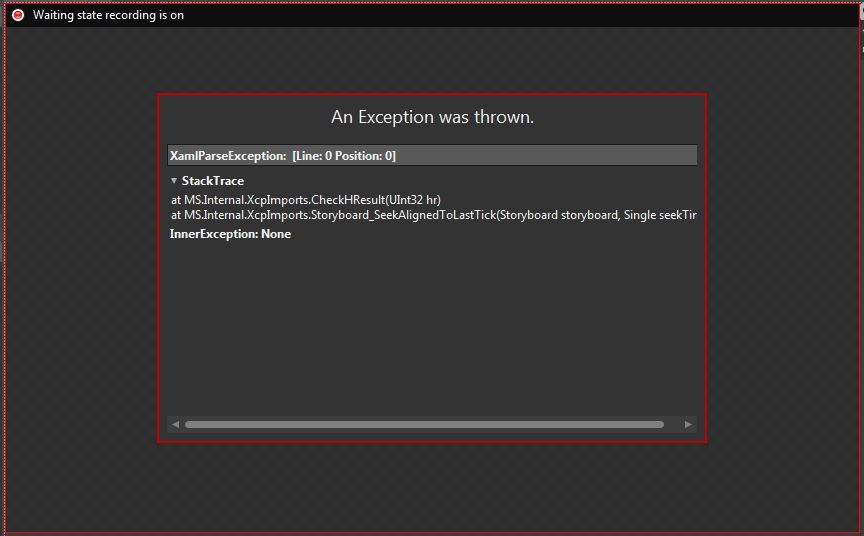
And finally, here’s the Expression error that results from using the Value attribute as I did originally.
The only clues that helped were the fact that it only happened when I tried clicking on a particular State that made use of the Value=”0” for Visibility, and the mention of “StoryBoard” in the StackTrace above.