Ran into a very strange error today that took me a bit to figure out.
Essentially, I was templating a standard ol’ Silverlight Button (I wanted it to have a bit of a gradient and a nice rounded border in this instance).
I was mainly messing around with things, so I was defining the control template inside the button control itself, instead of the more general purpose way of defining a Style.
<Button Name="btnTest" Content="Caption" Click="btnTest_Click" HorizontalAlignment="Stretch" >
<Button.Template>
<ControlTemplate>
<Border BorderBrush="White" BorderThickness="3" CornerRadius="10" Margin="{StaticResource PhoneMargin}" >
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFCDCDE5" Offset="0" />
<GradientStop Color="#FF389940" Offset="0.25" />
<GradientStop Color="#FF008d00" Offset="0.314" />
<GradientStop Color="#FF002200" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock Text="{TemplateBinding Content}" HorizontalAlignment="Stretch" TextAlignment="Center" FontFamily="Segoe WP" FontSize="{StaticResource PhoneFontSizeExtraLarge}" Margin="0,6,0,18"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
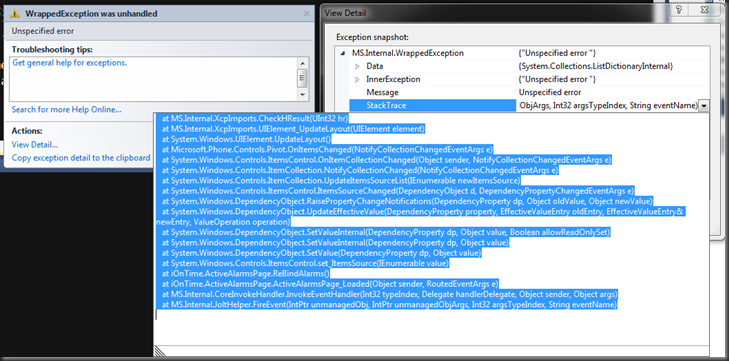
Nothing special, but when I ran the program and navigated onto the page containing this button….
Ugh, Just about the most general error message possible.
Fortunately, I’d checked things in just a little earlier so I had a record of what had changed, the main thing being that I’d added the use of the TemplateBinding Content feature.
The idea there is to be able to customize exactly what UI element is used to display the “Content” property of the Button control itself. As you can see, I set the button’s Content to “Caption” and then bind to that in a TextBlock.
Simple stuff.
But it crashed.
If I took out the TemplateBinding reference, everything worked just fine.
After a lot of headscratching, I eventually realized that in this case, I did NOT provide a TargetType argument to ControlTemplate. I guess I was thinking that sense the ControlTemplate was being defined within an actual control instance, it wasn’t necessary. Lo, I was but mistaken!
Once I’d specified the TargetType for the ControlTemplate element, everything was back on track.
<Button.Template>
<ControlTemplate TargetType="Button">
It truly is the tiny things in XAML that’ll get you!




One Comment
Thx, your article really helped me!